절대단위와 상대단위
절대단위 : in, cm, mm, pt, px가 있으며 출력장치(모니터)의 물리적 속성을 아는 경우 효율적
상대단위 : %, em, rem, vh, vw이 있으며 기종간, 플랫폼 간의 호환성을 유지하는데 유리
⇒ 모바일/태블릿/웹사이트 모두에 호환되는 반응형 어플리케이션을 만들고자 한다면, 상대단위를 사용하는 것이 유리하다.
절대단위
px 와 pt
px (pixel)
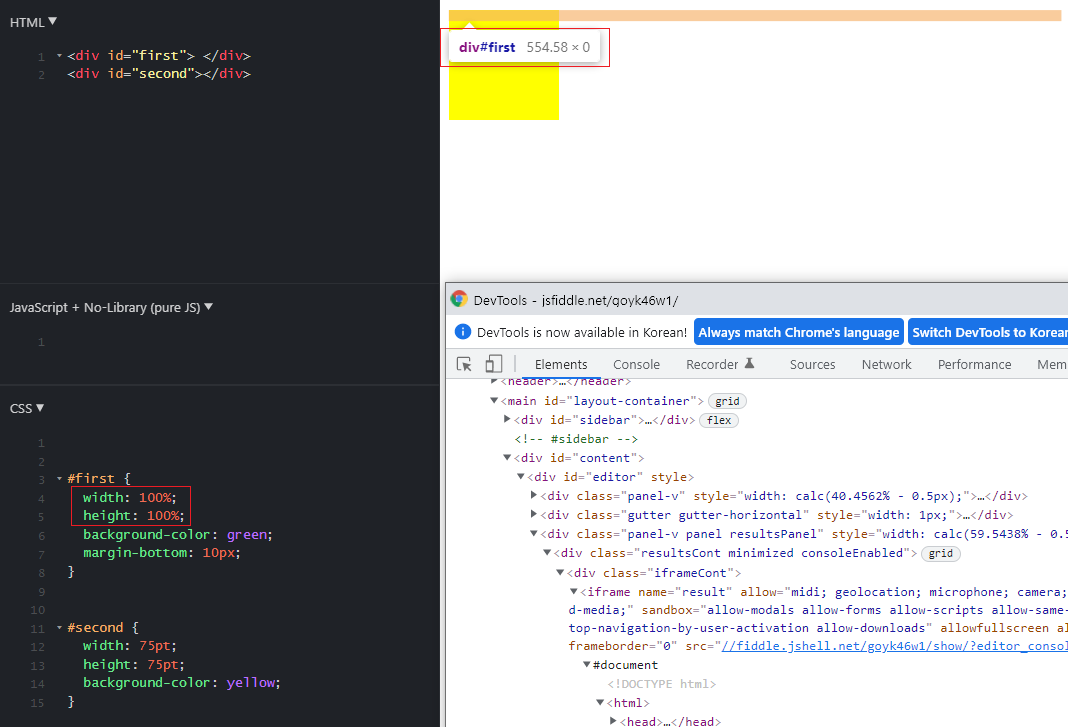
절대값으로 사용 되는 단위이다. 고정된 값이기 때문에 사용하기 편하고 이해하기도 쉽지만 반응형 웹사이트를 만들때에는 적절하지 않은것 같다.
pt (point)
1 px = 0.75 pt

상대단위
%
부모 엘리먼트의 size를 기준으로 한 상대적인 size



%를 기준으로 max-width, min-width 를 설정할 수 있다.



em
부모 엘리먼트 font-size를 기준으로 한 상대적인 size
em 은 무슨 뜻일까?
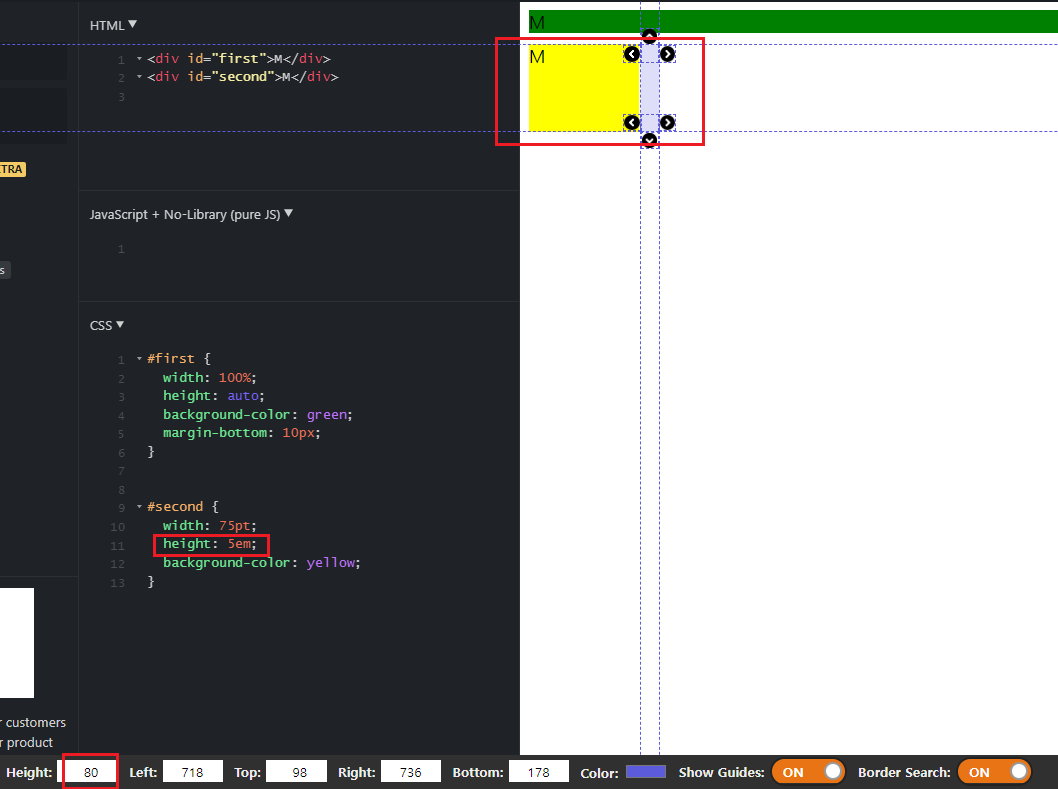
단위 em은 [엠:]이라고 읽으며 과거 금속활자의 각 폰트디자인의 기준점을 알파벳 'M'으로 잡은것에서 유래했다고 한다. 가장 폭이 넓고 네모꼴이기 때문에 M의 너비를 전체 금속활자의 높이가 되게 만들면서 폰트디자인의 기준이 되었다고 한다. 그래서 'M'이라는 글자의 소리를 따서 em단위를 만들었고 지금의 css 단위로도 사용된다.
font-size: 16px인 경우, 상대 단위는 브라우저에 의해서 다음과 같이 계산된다.
- 0.5em = 16 px x 0.5 = 8px
- 1em = 16 px x 1 = 16px
- 2em = 16 px x 2 = 32px
- 3em = 16 px x 3 = 48px
여기서 font-size를 20px로 늘릴 경우, 상대 단위도 다음과 같이 비례해서 증가.
- 0.5em = 20 px x 0.5 = 10px
- 1em = 20 px x 1 = 20px
- 2em = 20 px x 2 = 40px
- 3em = 20 px x 3 = 60px
반대로 font-size를 10px로 줄일 경우, 상대 단위도 다음과 같이 비례해서 감소.
- 0.5em = 10 px x 0.5 = 5px
- 1em = 10 px x 1 = 10px
- 2em = 10 px x 2 = 20px
- 3em = 10 px x 3 = 30px


em단위 사용시 주의할 점
너무 em단위를 font-size를 지정하는데 너무 남용하면 조상요소와 후손요소간의 관계구조가 복잡했을 때 상속 된 font-size를 예측하기 어려울 수 있다.
rem
rem = root em의 약자로 root 요소(html)의 font-size과 비교하여 size를 계산한다.
root는 최상위 요소인 html을 의미한다.
html의 기본 font-size는 16px이다.
기준이 부모 요소의 font-size인 em과 달리, rem은 루트 요소인 html이 기준이기 때문에, 복잡하지 않게 상대적인 크기를 정할 수 있다.
IE9 부터 사용되었다.

vh, vw, vmin, vmax
- Viewport Height (vh) : viewport의 높이에 근거한다. 1vh는 viewport의 높이의 1%와 같다
- Viewport Width (vw) : viewport의 폭에 근거한다. 1vw는 viewport의 넓이의 1%와 같다
- Viewport Minimum (vmin) : viewport의 (높이와 너비 중) 작은 쪽의 치수에 기초로한다. viewport의 높이가 폭보다 작은 경우, 1vmin는 viewport의 높이의 1%에 해당한다. 마찬가지로 viewport의 폭이 높이보다 작은 경우, 1vmin는 viewport의 넓이의 1%와 같다
- Viewport Maximum (vmax) : viewport의 (높이와 너비 중) 큰 쪽의 치수에 기초로한다. viewport의 높이가 폭보다 큰 경우, 1vmax는 viewport의 높이의 1%에 해당한다. 마찬가지로 viewport의 폭이 높이보다 큰 경우, 1vmax는 viewport의 넓이의 1%와 같다
Viewport가 다양한 상황에서 어떤 값을 가지고 있는지를 살펴보면
- viewport의 폭이 1200px, 높이가 1000px의 경우 10vw는 120px, 10vh는 100px이된다. 이 viewport는 폭이 높이보다 더 크기 때문에 10vmax는 120px, 10vmin는 100px이된다
- 이 장치의 방향이 바뀌어 viewport의 폭이 1000px 높이가 1200px되면 10vh는 120px, 10vw는 100px이된다. 흥미롭게도, 10vmax는 큰 쪽의 viewport의 값에 따라 결정되므로 120px 상태이다. 마찬가지로 10vmin도 100px로 그대로이다.
- 브라우저 창의 크기를 변경하여 viewport의 넓이를 1000px 높이를 800px하면 10vh는 80px, 10vw는 100px이된다. 마찬가지로 10vmax는 100px, 10vmin은 80px된다
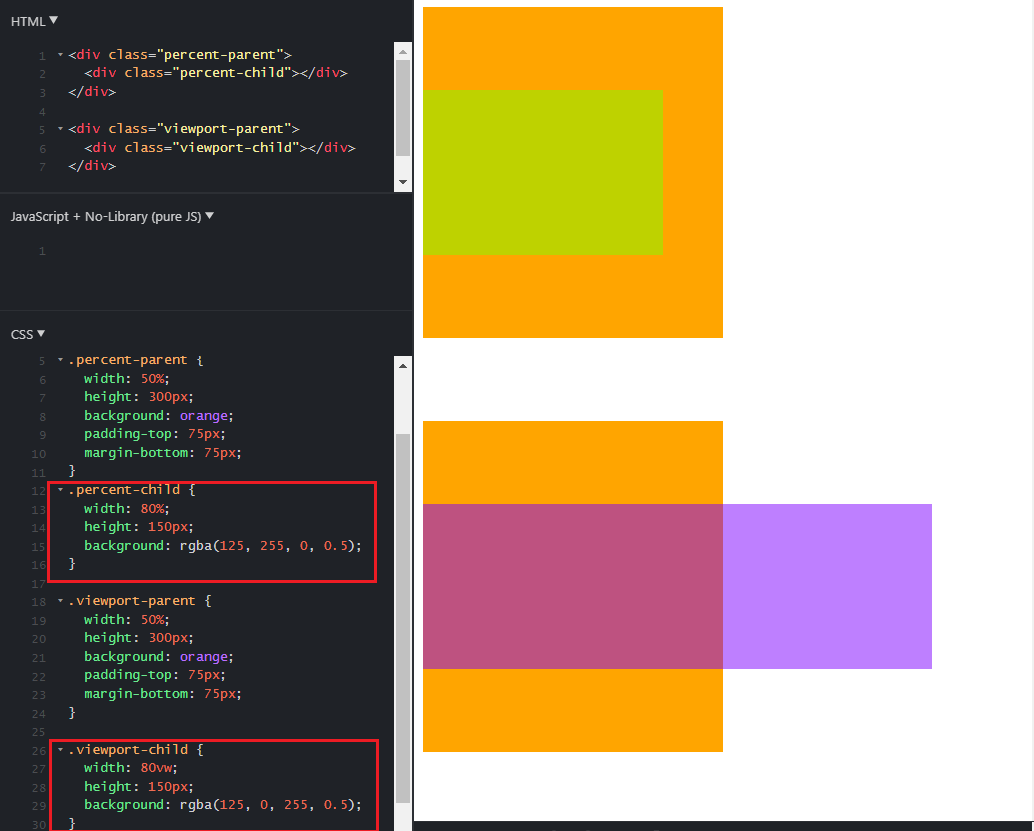
이 시점에서는 Viewport 단위는 % 지정 것처럼 보일지 모른다. 그러나 Viewport 단위와 % 사이에 큰 차이가 있음. % 지정 되어있다면 자식 요소의 폭과 높이는 부모 요소의 폭과 높이에 결정 된다.

Viewport 단위의 사용처


-- The End --