모바일용 반응형 웹을 개발할때 필수적으로 알아야 하는 개념이 viewport이다. 안드로이드 등 단말에서 실제 표현되는 화면 크기를 viewport라고 하는데 쉽게 와닿지가 않아서 밑바닥부터 살펴보았다.
해상도
우리가 모바일에서 보는 해상도는 일반적으로 FHD, FHD+, QHD 등등 어마무시하게 큰 사이즈들이다. 갤럭시 S10+의 경우 3040 * 1440라는 어마어마한 크기를 보여줍니다. 우리가 일반적으로 PC에서 사용되는 해상도가 1920 * 1080 ( FHD ) 이라는 것을 생각해 본다면 작은 화면에 엄청난 해상도가 들어가 있음을 알 수 있다.

보통 피씨 디바이스는 화면이 모바일 기기보다 훨씬 크다. 만일 두가지 디바이스의 해상도가 같다면 디스플레이에 표시되는 내용도 같을 것이고 아래와 같이 화면이 작은 모바일 기기에서는 글씨가 너무 작아서 읽을수가 없을 정도가 되어버린다. (모바일 웹브라우저의 데스크탑 모드를 생각하면 된다. 웹 화면이 피씨 화면그대로 나오면서 글씨가 작아지게 된다.)

모바일 기기의 높은 픽셀 밀도가 고급지지만 피씨 화면 기준으로 그대로 보여준다면 실제 가독이 어려운 문제가 발생한다. 따라서 이를 해소하기 위해 나온 개념이 viewport이다.
Viewport
Viewport는 기기가 하드웨어 적으로 가지고 있는 해상도가 아닌, 실제로 표현하고 있는 해상도를 이야기 한다. S10+의 경우 1440 3040의 해상도를 412 869로 기기의 해상도를 3.5배 압축하여 표시한다. 그리고 이렇게 압축하여 표현한 사이즈, 즉 Viewport를 가지고 모든 개발이 이루어지게 된다.
실제 개발에서 사용되는 사이즈 는 디자이너들이 흔히 쓰는 PX ( 픽셀 ) 이 아닌, 디바이스 제조사의 특성에 맞게 압축된 해상도에 적용되는 사이즈 ( 안드로이드는 DP / 아이폰은 PT ) 를 이용하여 개발하게 된다. Viewport 사이즈의 n배에 맞게 디자인이 된다면 개발자는 모든 사이즈에 대해 1/n을 하여 사이즈를 맞춰야 하며, 이는 차후 문제가 발생할 수 있는 여지를 주는 것이 된다.
이렇게 보면 조금 이상할 수 있다. 기계 해상도가 1440 x 3040 이나 되는 기계인데 고작 412 x 869 사이즈로 제작을 하면 Full 화면에서 깨지는것이 아닌가 하는것이다. 그러나 Adobe Xd 등의 툴로 제작되는 화면은 벡터기반의 그래픽이라서 화면을 확대해도 깨지지 않으며 애초에 x2, x3에 대응되도록 이미지를 뽑아두기 때문에 이에 대한 대응이 되는것이다.
현재 디바이스 viewport 확인
뷰포트를 확인할 기기에서 아래 웹 페이지에 접속하면 현재 기기의 viewport 사이즈를 알려준다.
https://takumi0125.github.io/viewportChecker
아래는 현재 사용하고 있는 FHD 노트북에서 실행한 모습이다. 상단 메뉴바 및 우측 스크롤바를 제외하고 1723px x 846px 이 출력되고 있다. 이는 노트북의 해상도 1920 x 1080과 거의 배율이 같은 모습이다. PC 디바이스는 화면이 크니 당연히 확대를 할필요가 없는 것이다.

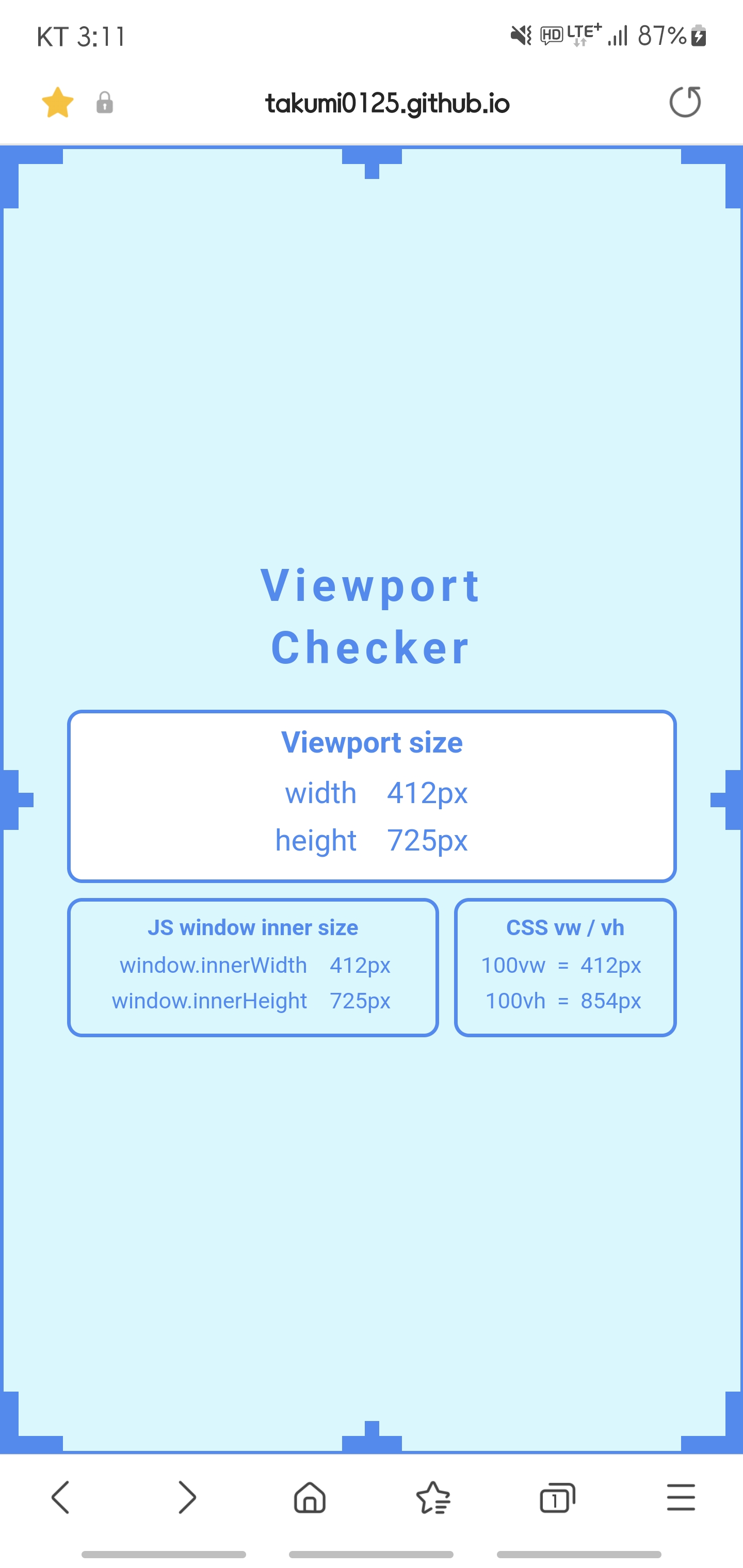
아래는 갤럭시 노트 10+에서 실행한 모습 이다. (설정 -> 디스플레이 -> zoom은 0로 설정, 모바일 브라우저 zoom 100% 설정). 갤럭시 s10 표준 viewport 사이즈 412 x 725px에 근접한다.

'Frontend Development > HTML' 카테고리의 다른 글
| Frontend 서버 webpack, resource download (0) | 2022.10.13 |
|---|---|
| HTML5 data 속성으로 추가 정보 저장 (0) | 2021.12.28 |
