ES6에서는 템플릿 문자열을 문자열 연결 대신 사용할 수 있다. 그러면 문자열 중간에 변수를 삽입할 수도 있다.
전통적인 문자열 연결은 더하기 (+)로 문자열과 변수를 서로 이어붙이는 방식을 사용한다.
getTitleOldVersion() {
return this.lastName + ", " + this.firstName + " " + this.middleName;
},
템플릿에서는 ${ } 를 사용해 문자열 안에 변수를 집어넣을 수 있기 때문에 문자열을 단 하나만 사용해도 된다.
getTitleEs6() {
return `${this.lastName}, ${this.firstName} ${this.middleName}`;
},
템플릿 문자열에서는 공백 뿐아니라 개행문제 등도 유지시킨다. 따라서 아래와 같이 전자우편 내용 템플릿 같은 경우도 활용을 할 수 있다.
getStrTemplate() {
return `
Dear ${this.firstName},
We are very appreciated for you to purchase event ticket that we issued for children's day.
Purchase Detail :
${this.lastName}, ${this.firstName} ${this.middleName}
3 x 4000$ = 12000$
Thank you
`
},
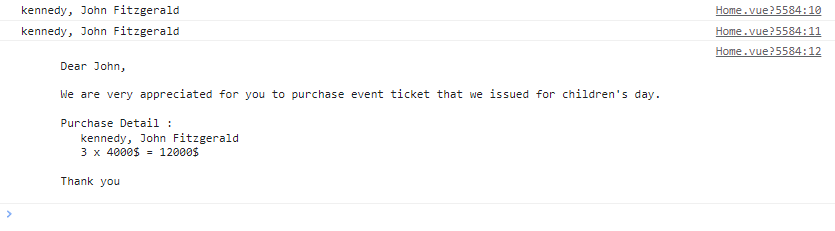
아래는 Vue.js에서 테스트 결과를 출력한 내용이다.
test.vue
<template>
<div>
<h1>{{getStrTemplate}}</h1>
</div>
</template>
<script>
export default {
name: 'Home',
created() {
console.log(this.getTitleOldVersion);
console.log(this.getTitleEs6);
console.log(this.getStrTemplate);
},
data() {
return {
firstName: 'John',
middleName: 'Fitzgerald',
lastName: 'kennedy'
};
},
computed: {
getTitleOldVersion() {
return this.lastName + ", " + this.firstName + " " + this.middleName;
},
getTitleEs6() {
return `${this.lastName}, ${this.firstName} ${this.middleName}`;
},
getStrTemplate() {
return `
Dear ${this.firstName},
We are very appreciated for you to purchase event ticket that we issued for children's day.
Purchase Detail :
${this.lastName}, ${this.firstName} ${this.middleName}
3 x 4000$ = 12000$
Thank you
`
}
},
};
</script>
실행 결과

-- The End --
'Programming Language > Javascript' 카테고리의 다른 글
| [Javascript] axios로 rest api 호출시 cookie 값 전달 안되는문제 해결 (0) | 2022.06.07 |
|---|---|
| [Javascript] jquery 비동기 처리 (promise, $.when.apply) (0) | 2022.01.26 |
